Add a calendar feed
Use the Calendar page template as the central place on your website to publish events. You can then embed a feed of upcoming events in any other page - on your home page, for example. When you publish or update an event in the source calendar, the events list updates automatically.
You can also embed a feed of upcoming events that have certain tags – say, ‘Research seminars’. For example, some departments do this on their research landing page.
In this article:
Add a Calendar feed in the Components Editor
-
Browse to the page where you want to add the calendar feed.
-
Go to Edit > Edit centre content:

-
Place the cursor where you want to add the feed.
-
Select Add content feeds > Calendar feed:

Alternatively, to edit an existing calendar feed, select it in the editor then select Settings in the component toolbar:

-
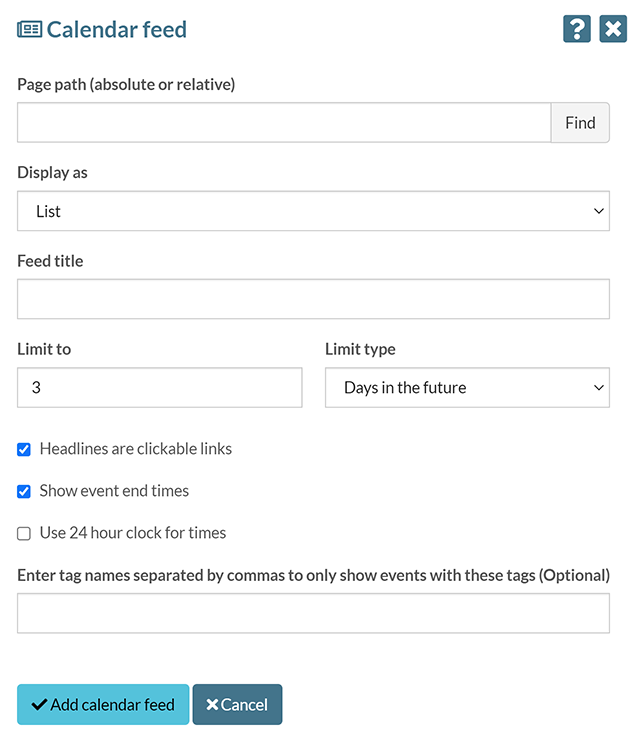
The Calendar feed pop-up appears:

-
Enter the Page path (using an absolute or relative URL) for the source calendar. Note that the source must be a SiteBuilder calendar page.
-
Use the Display as drop-down to select whether the feed should display as a List, Tiles, or Tiles - scrollable. Note that some feed options are available only for one display style.
Note: Thumbnails for events can only be customised if the source calendar is also set to Tiles view. Otherwise, the default image of flags will be displayed for all events.
-
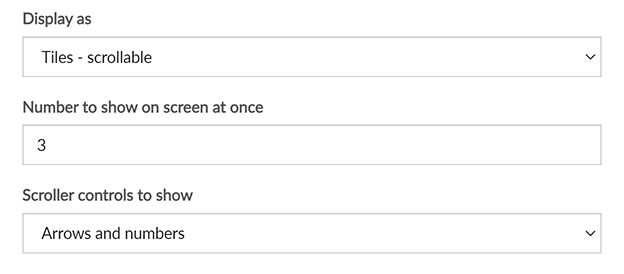
If you chose to display the feed as Tiles - scrollable, set how many tiles should display at a time by entering a number in the Number to show on screen at once box. Use the drop-down to select which Controls to show:

See our help article on the Horizontal scroller component for more details on this.
-
Optionally, add a Feed title. This is useful to let visitors to your page know what the purpose of the calendar feed is - for example, upcoming presentation events.
-
Enter a number in the Limit to box to set a maximum number of events to display. The Limit type can be set to apply to a number of Days in the future, Upcoming events, or Past events.
-
Use the checkboxes to determine whether Headlines are clickable links to the event details, whether the feed should Show event end times, and if the feed should Use 24 hour clock for times.
-
Optionally, Enter tag names separated by commas to show only events with these tags. This is useful if you only want the feed to display specific types of event, for example tutorials or lectures. For more information about tags, see our guidance on how to create or edit event tags.
-
If you selected Tiles or Tiles - scrollable, you have the following additional options:

-
If you want to show only the thumbnail and headline for events in the feed, deselect the Show abstracts for items checkbox.
-
Select Show social media sharing buttons to display a Share this button at the bottom of each tile. Visitors who select this button will have the option to share the item on Facebook, Twitter, LinkedIn or via email.
Note: The Share this button will only be displayed if the source page for the feed has its view permissions set to 'Any user'.
-
-
Select Add calendar feed.
-
The feed appears on your page. Once you've finished editing your page, select Publish.
Add a Calendar/events feed in the old visual editor
-
Go to the page where you want to add the events list.
-
Go to Edit > Edit centre content or Edit right content.
-
Place your cursor in the visual editor where you want to add the events list.
-
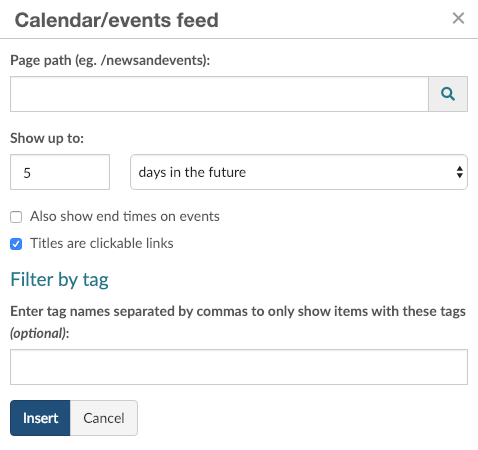
In the toolbar, select Insert a > Calendar/events feed. The Calendar/events feed window appears:
-
In the Page path box, select the page picker button and browse to the location of the calendar you want to take a feed from. Alternatively, type the relative URL of the calendar (without the
https://warwick.ac.ukpart). -
Choose one of the Show up to options:
-
Show all events within a specified number of days in the future
-
Show all events up to a maximum number
-
Show events which took place recently up to a maximum number
-
-
Optionally, select Also show end times on events.
-
Optionally, to link events in your list to the full calendar item, select Titles are clickable links.
-
To only show events with particular tags, type the tags separated by commas in the Filter by tag box. For example:
Conferences, Research seminars
-
Select Insert. Text similar to the following displays in the visual editor:
[sched-cal view=upcoming num=3 tags='Conferences,Research seminars']/yourdept/calendar[/sched-cal]The attributes for the
[sched-cal]tag above specify:-
show the next three upcoming events
-
only show events that have any of the tags ‘Conferences’ and ‘Research seminars’
-
-
When you have finished editing your page, select Publish. The events list is added to your page. When you add a new event to the source calendar in the future, the events list will update automatically.