As part of the Institutional Review of Undergraduate Research Opportunities, we want to provide departments with the opportunity to further reflect on the undergraduate research opportunities established and promoted within their departments and the level of communication with students regarding those opportunities. As part of this review, you can download a web template that will facilitate the communication of all opportunities on departmental websites.
The web template contains text boxes that provide space for your department to input their undergraduate research opportunities, as well as text boxes already populated with information regarding opportunities outside of departments (such as URSS, GRP bursaries, Reinvention, etc).
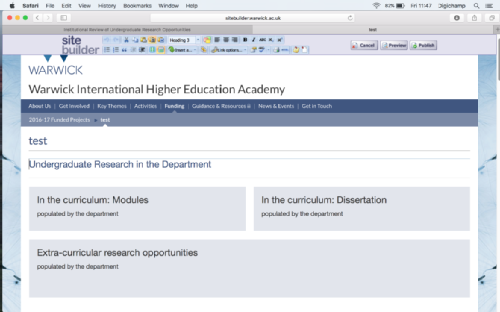
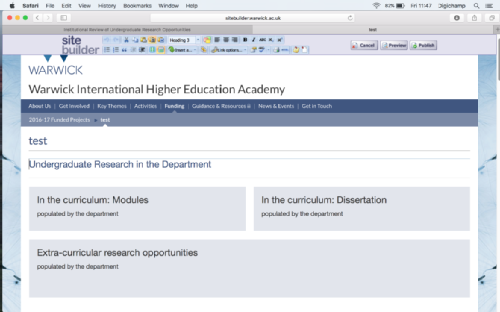
See what the template will look like on your website here.
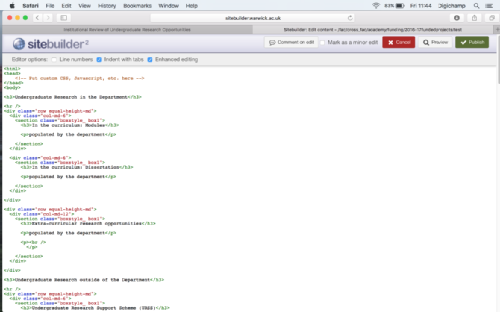
The document containing the HTML code is on your right.
How to use the code to create your UG Research Opportunities page
Download the HTML code document. Then, open up the page under which you want to create your UG Research Opportunities page. For example, you may want the page to be under the homepage.

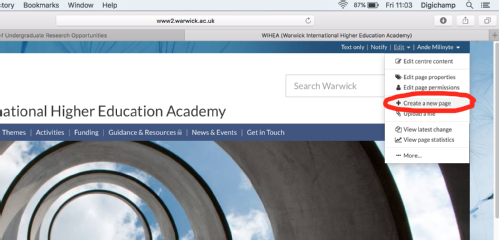
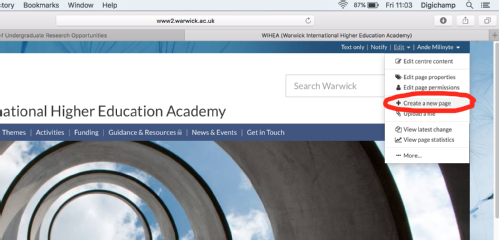
Click the 'Edit' button in the top right-hand corner, then click 'Create a new page'.

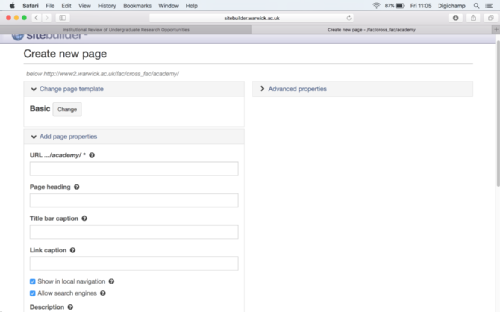
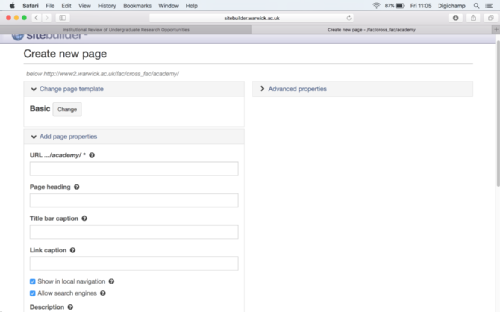
You will see the following page. Fill in the details: the question marks next to the text boxes will explain how to fill in the details. Then, click on the "Advanced properties" button on the right hand side, and tick the "Span right hand side" box. When you're finished, click the "Create new page" button. Once the "Page created" page loads, click on the link of the new page you created.

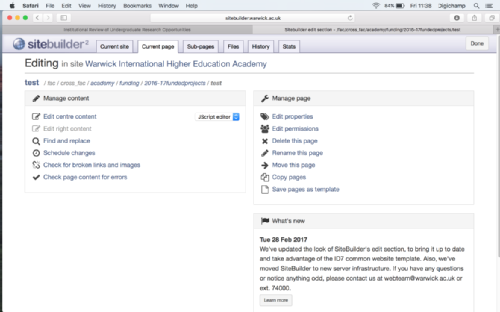
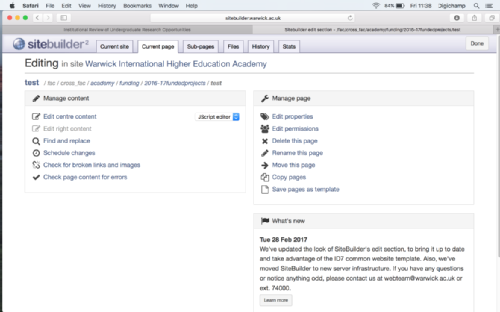
Now that you have landed on your new page, double-click the 'Edit' button in the top right-hand corner. You will land on the following page. Click on the drop-down button that says "JScript editor", and change it to "Raw editor". Then click on the "Edit centre content" button.

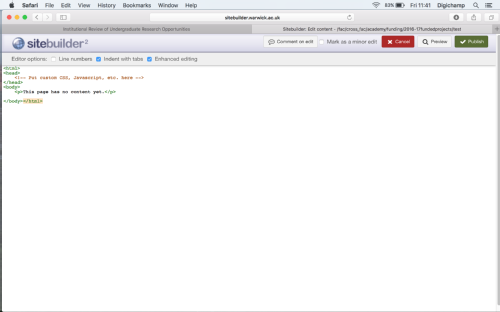
You will land on the following page. Delete everything that's on the page. Now you can copy and paste the code from the HTML code document you have downloaded.

Once you've copied and pasted, click the green 'Publish' button in the top right-hand corner.

You will land back on the Editing page. Here, change the drop-down button back to "JScript Editor", and click on the "Edit centre content" button again. You will now be able to input your own information into the first three boxes. Once you're finished, click the "Publish" button again. You will land back on the Editing page, so just click "Done" in the top right-hand corner.

Congratulations! You now have an undergraduate research page.