Edit page content
You can edit page content in SiteBuilder via a web browser – there's no need for additional software.
In this article:
Edit page content with the Components Editor
The Components Editor is an evolution of the old visual editor. It's based on components, such as images, news feeds and layout blocks. You can add components to a page along with text and tables, configuring and repositioning the components as necessary.
-
Ensure that you're signed in to warwick.ac.uk
-
Browse to the page you want to edit.
-
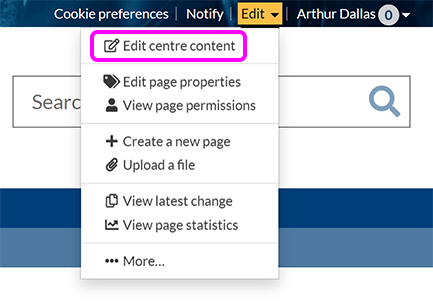
Go to Edit > Edit centre content:

Note: You must have edit permissions on a page to see the Edit link.
-
You see the Components Editor screen:
-
Add content to your page as needed.
-
When you've finished editing your page, select Preview to see your changes in a pop-up window.
-
Close the preview window and make any further edits, as necessary.
-
you're happy with your page, select Publish.
Edit page content with the old visual editor
-
Ensure that you're signed in to warwick.ac.uk
-
Browse to the page you want to edit.
-
Go to Edit > Edit centre content or Edit right content:

Note: You must have edit permissions on a page to see the Edit link.
-
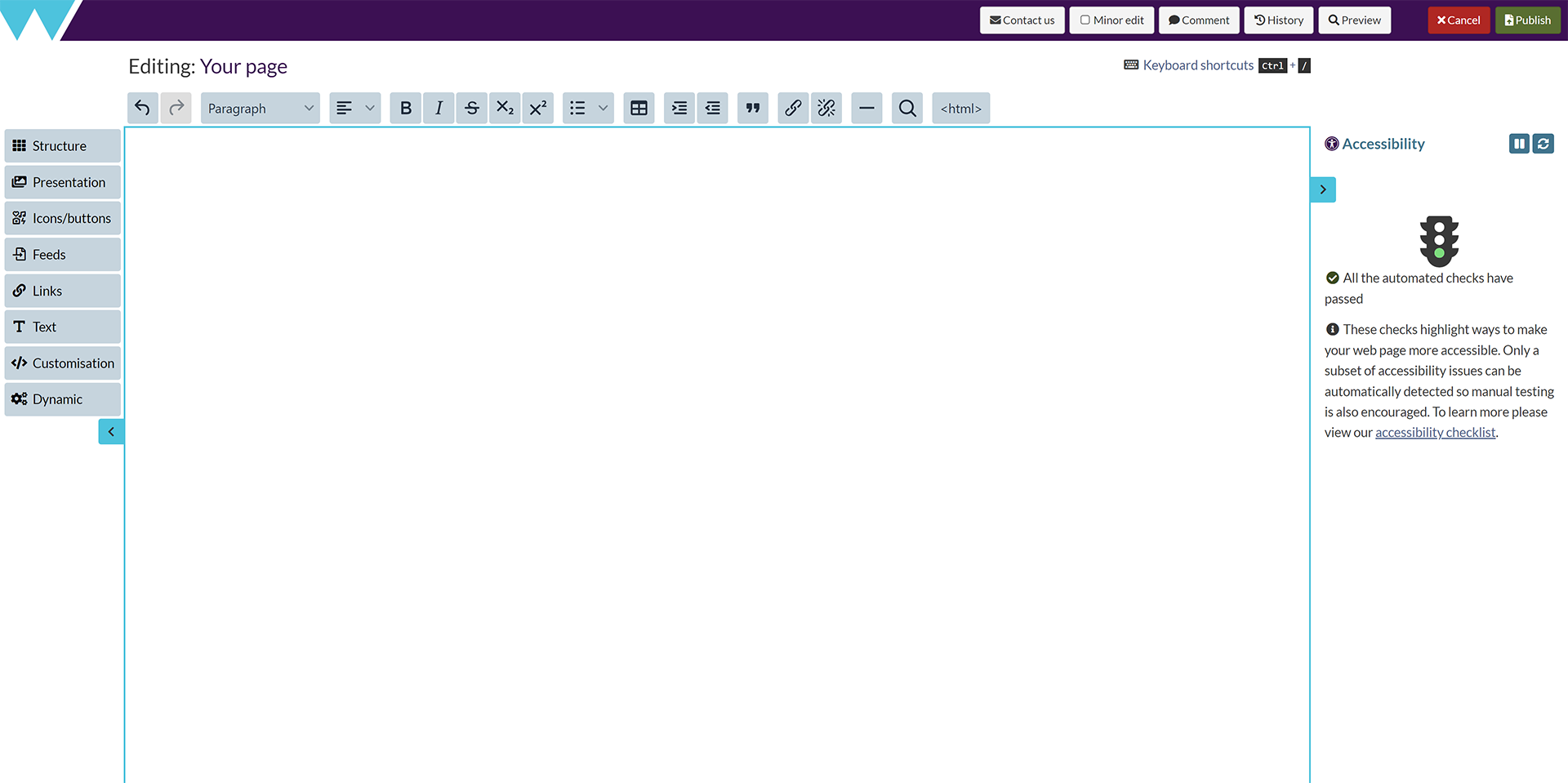
You see the old visual editor screen:
-
Add content to your page as needed.
-
When you've finished editing your page, select Preview to see your changes in a pop-up window.
-
Close the preview window and make any further edits, as necessary.
-
you're happy with your page, select Publish.