Create links to other content
You can add a link to another web page or to an anchor on a page to enable visitors to jump to a specific location - we use anchors for the "In this article" links below, for example:
In this article:
- Accessible link text
- Add a link to text in a Components Editor page
- Add a link anchor in a Components Editor page
- Edit an existing anchor on a Components Editor page
- Add a link to text in an old visual editor page
- Add an anchor in an old visual editor page
There are separate articles on how to:
Accessible link text
People who use screen readers may scan pages and listen to the links. Therefore, it is important to ensure that "the purpose of each link can be determined from the text alone" (Web Content Accessibility Guidelines 2.1).
For example, instead of:
To learn more about how to apply, click here.
Write:
Learn more about how to apply.
Add a link to text in a Components Editor page
This section describes how to add links as part of normal text on your page. The Components Editor also enables you to add links as buttons.
-
Browse to the page where you want to add a link.
-
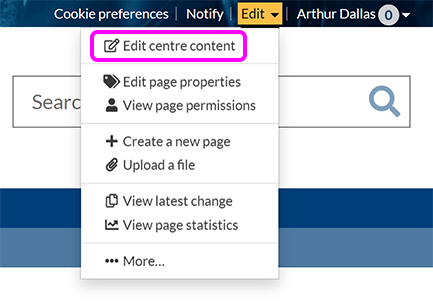
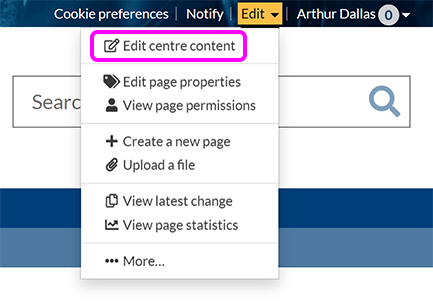
Go to Edit > Edit centre content:

-
Highlight the text you want to act as the link.
-
Select the Add/edit link button in the toolbar:

Alternatively, select Links > Web link in the left-hand menu:

-
The Links and anchors pop-up appears with the options to Add a link to this content expanded:
-
Specify the link target with one of the following:
-
In the Link URL box, type the absolute or relative address of the page or file you want to link to.
-
Select the Browse uploaded files button next to the Link URL box to choose a page or file that's already on your site.
-
Drag and drop one or more files into the dotted-line box.
-
Select the Browse button in the dotted-line box to locate and upload a file from your computer.
-
Select a file under Recently uploaded files, if any are present.
-
-
Select one of the Open link in radio buttons to set whether the link will open in the Same window or a New window.
-
If you want to send users to a location on the same page, instead of to a different page, you can Make a link to an existing anchor on this page. Either enter the anchor name preceded by a
#- for example,#anchor- or choose an anchor from the drop-down list.You'll find more information on how to add an anchor to a Components Editor page below.
-
Optionally, you can Add a document icon to your link. This is useful to inform visitors what kind of file they'll be downoading from a link they select.
-
Select Add link.
Add a link anchor in a Components Editor page
An anchor is a marker placed in a web page that allows you to link directly to that location. To add one to your page using the Components Editor:
-
Browse to the page where you want to add an anchor.
-
Go to Edit > Edit centre content:

-
Place the cursor where you want to add the anchor.
-
Go to Links > New anchor:

-
The Links and anchors pop-up appears with the options to Add a new anchor expanded:
-
Enter a name for the anchor in the Insert an anchor box. Note that this name must be unique on the page.
-
Select Add anchor. You now see an anchor icon in the editor to denote the anchor's location on the page. This is only for your reference, and will not appear when the page is published.
Tip: To quickly view the name of an existing anchor, hover your mouse over the icon.
Create a link to an anchor
To link to an existing anchor, enter the page URL (relative or absolute) followed by a # and the anchor name. For example:
../your-page/#anchor
or
/services/its/servicessupport/web/sitebuilder/manual/content/blocks/#style
Edit an existing anchor in the Components Editor
-
Edit the page in the Components Editor and locate the anchor you want to edit.
-
Select the anchor in the editor, then select Edit anchor:

-
Enter a new name for your anchor in the ID box:

Remember that each anchor's name must be unique on the page.
-
Select Save.
Add a link to text in an old visual editor page
- Go to the page where you want to add the link.
- Edit the page with the old visual editor.
- Highlight the text you want to act as the link.
- Select the Link button in the toolbar. Alternatively, right-click the highlighted text and choose Link.
- In the popup that appears, specify the URL according to what you want to link to:
-
An anchor: in the URL box, enter the anchor name prepended with
#. For example, if the anchor name isproperties, enter#propertiesin the URL box.Tip: to link to an anchor on a different page, specify the URL for the page as below, then add the name of the anchor, prepended with
#, to the end of this URL. For example, if the URL for the page is../different-pageand the name of the anchor on that page issome-anchor, the URL should be../different-page/#some-anchor. -
A SiteBuilder page: select Find, then in the popup that appears browse to the page you want to link to and select it – the relative path appears in the URL box.
Note: for a link to a SiteBuilder page, use a relative path. The above method for specifying the URL inserts a relative path by default.
-
An external page: copy the URL of the target page, for example
https://www.hesa.ac.uk/, from the address bar of your browser and paste it into the URL box.
-
- Optionally, amend the text in the Caption box. This is the text on your page that acts as the link. Any changes you make here are reflected on your page after you insert the link.
- Optionally, enter some text in the Tooltip box. This text appears when a user hovers over the link.
- If you want the target page to open in a new browser tab or window, select Open this link in a new window. Generally, we recommend not forcing web pages to open in a new browser window.
-
Select Insert.
Tip: to edit an existing link, place your cursor within the text that acts as the link and then follow the process above from step 4.
- To check that your link works as expected, select Preview.
- When you've finished editing your page, select Publish.
Add an anchor in an old visual editor page
- Go to the page where you want to add the anchor.
- Edit the page with the old visual editor.
- Place your cursor in the page where you want the anchor.
- Select Insert a > Anchor.
-
Enter an appropriate anchor name in the Id box.
Note: the anchor name must start with a letter and can be followed by any number of letters, the characters
- _ : .and numbers. It cannot contain special characters such as$ / *or spaces. - Select Save.


